Studio Editor
Learn how to browse and edit your content files on Nuxt Studio.


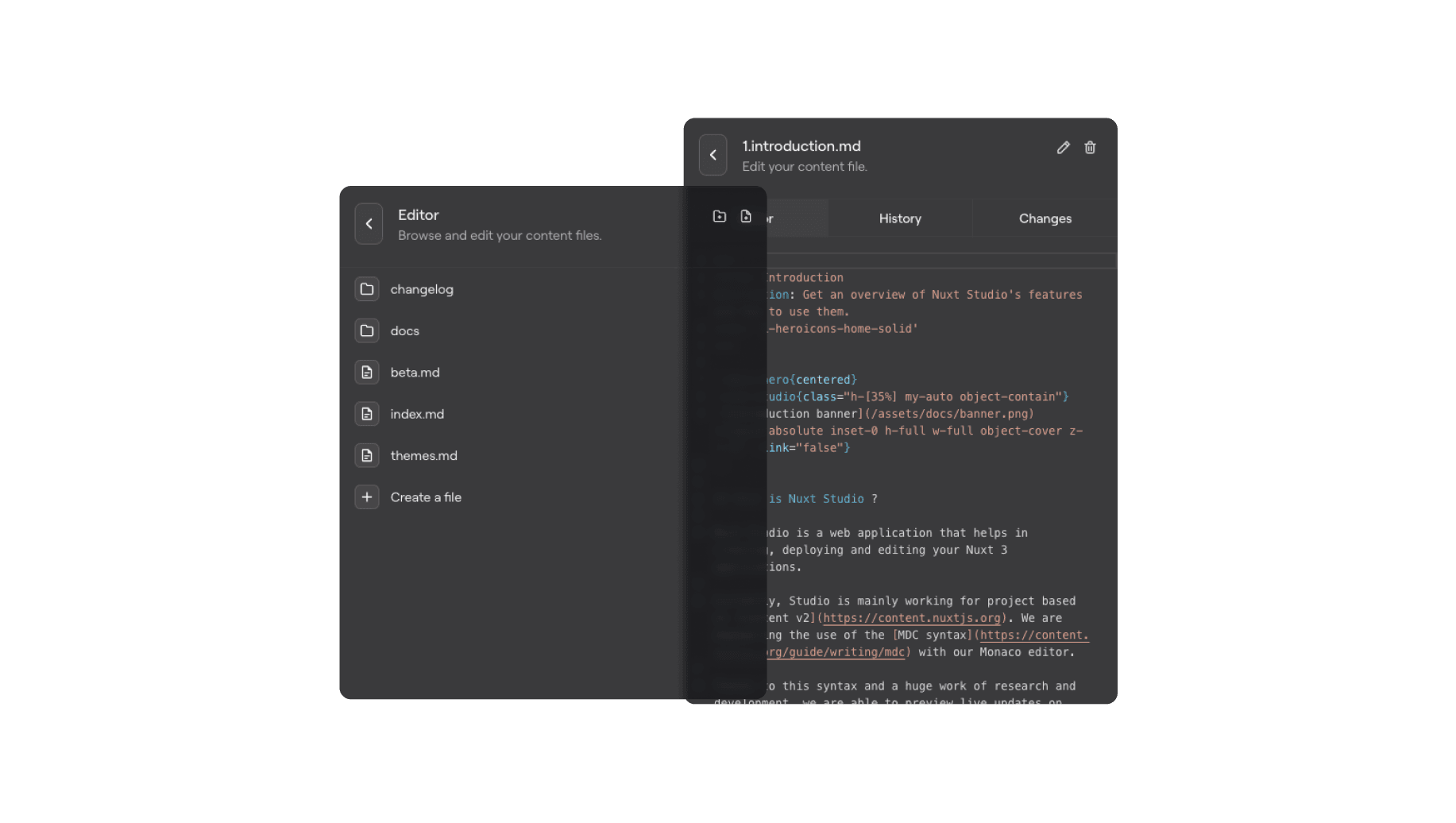
Files
When entering the Editor, you can browse your content/ files and folders. Browse through your folders and select the file you want to edit.
You can reorder your files thanks to our drag & drop system. Change file position within the current folder or in another one. No need to rename your files to update the prefix and modify its position, we take care of everything for you. Also works in the media gallery.
File Editor
Once you click on the file you want to edit, you'll be redirected to the file edition section.
It's composed of three tabs:
Editor
Our Monaco editor for the mdc syntax with syntax highlighting. You can also easily integrate your vue components available from your project.
By typing /, you can browse through all the available components and insert them in your content. Autocompletion is also available to make you more efficient.
History
From this tab, you can consult all the commit history of your file and open them on GitHub.
Changes
Checkout the current file updates (draft).
Files Actions
All available actions are listed in the header of this section. Depending of your selected file state, you will be able to:
- Create a file/folder
- Delete a file/folder
- Rename a file/folder
- Revert a file/folder to its original value
Coming soon
We are working on a way to integrate a Notion-like editor. This should provide a better experience for marketing teams that are not used to neither mdc syntax nor Monaco editor.